iframe 데이터에 접근하고 파싱하기
최근에 여러 대학교 캠퍼스의 식단을 파싱하는 일을 하고 있습니다. 그 이외의 학교도 분석하여 파싱하는 작업을 하고 있었는데, 특이한 케이스를 확인해서 글을 씁니다. 모바일 버전만 지원, GET 방식으로 URL을 지원하지 않는 학교, 사진으로 찍어서 올려놓는 학교, 누군가 직접 일일 식단을 매일 올리시는 학교(경희대 국제)등등... 여러 방식이 있었습니다. 그 중에서 한양대학교 학생 식당 식단표를 예제로 살펴보겠습니다. 우선 아래 사진을 살펴봅니다.
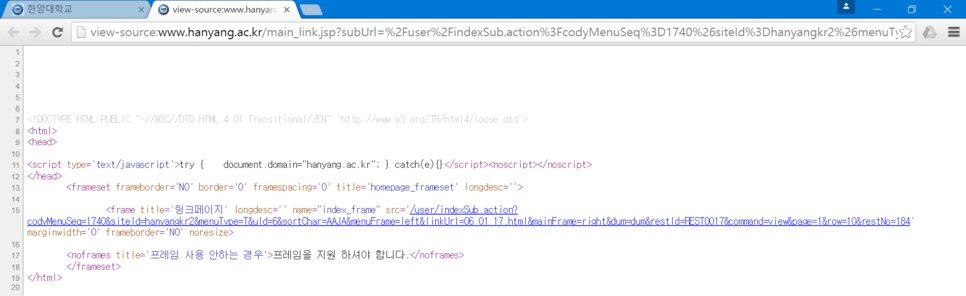
그냥 의뢰를 받고 파싱 작업을 하게되면, "아~ 그냥 소스 파일 보면, 식단 표가 있겠구나~"라고 생각할 수 있습니다. 그래서 페이지 소스를 열어보았습니다. 그러면 다음과 같은 화면을 만나게 됩니다.
[페이지 소스 첫 화면]
 다음 사진을 보시면 iframe 이라는 tag가 보입니다. 이걸 모르고 무작정 Nokogiri로 파싱을 했다면, 이런 데이터가 없다고 나올겁니다. iframe에 대한 지식이 없다면 당연한 결과입니다.
다음 사진을 보시면 iframe 이라는 tag가 보입니다. 이걸 모르고 무작정 Nokogiri로 파싱을 했다면, 이런 데이터가 없다고 나올겁니다. iframe에 대한 지식이 없다면 당연한 결과입니다.
[iframe tag 확인]
이 iframe tag를 열어서 살펴보면, 읭??? html tag가 하나 더 있습니다. 보통 저희가 만들 때는 html은 처음과 끝 딱 두 곳에만 존재해야하는데 갑자기 html이 시작되고 있습니다.
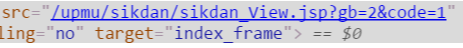
자세히 살펴보면 두 번째 html tag위에는 #document라고 되어 있습니다. 즉, javascript로 다른 페이지를 이 안에 끼워 넣은 구조입니다. 때문에 실제 소스는 여기서 보이지 않고, 우리 눈에는 링크를 타고 온 결과물만 보여지는 겁니다. 이 것만 보고서는 잘 모를 수 있어서 확대해 보았습니다. 그렇다면 노코기리로 가져올 수 없는 데이터가 있다는 말입니다. 이제는 파싱을 포기해야할까요? 아닙니다. 웹 구조상 어딘가에는 위 식단으로 이어지는 url이 존재할 거라는 믿음을 갖고 뒤지기 시작합니다.

iframe안에 src라는 것이 보입니다. 즉, link가 있습니다. src= "/???/???/???" 익숙한 것이 보입니다. 이 것을 검사가 아닌. 소스 파일 보기에서 열어보면 하이퍼 링크가 걸려져 있어서 클릭하면 해당 페이지로 이동할 수 있습니다. 이를 기존 url에 더해줘도 되지만, RESTFUL을 모른다면 그냥 클릭하면 됩니다. 그러면 다음과 같은 링크로 이동합니다.
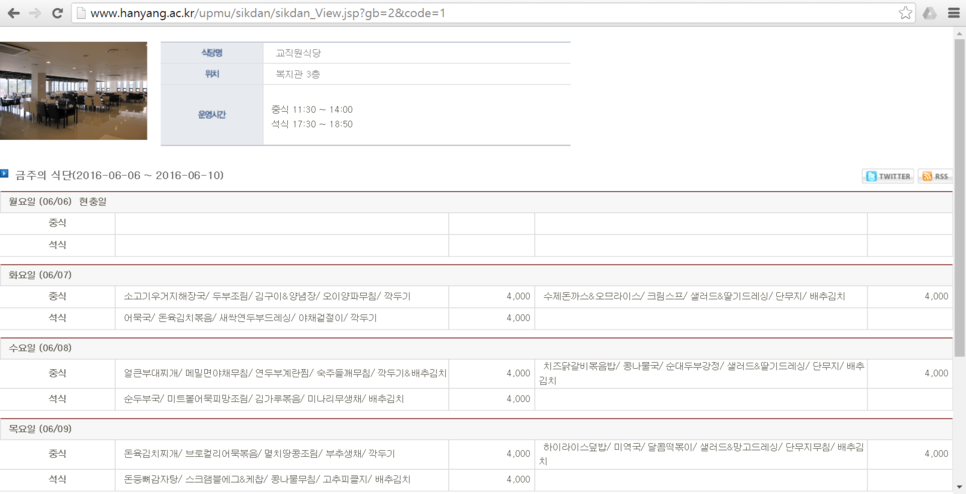
(view-source:https://www.hanyang.ac.kr/upmu/sikdan/sikdan_View.jsp?gb=2&code=2)
결과화면은 다음과 같습니다. 완전하지 않지만 이전 한양대 식단에서 비슷하게 작은 페이지를 본 것 같습니다.

즉, 이 페이지를 기존의 한양대 식단 페이지에 끼워 넣은 겁니다. 여러 식당이 있고 그 식당마다 페이지가 있어서 하나로 뭉치기 위해서 이렇게 구조를 만들었다면 이해할 수 있는 내용입니다. 이처럼 iframe 내의 #document & inner_html 구조는 페이지 소스파일에서 src를 찾아서 해결하면 됩니다. 하지만 이렇게 복잡하게 하지 않아도 크롬 브라우저에서 "프레임 소스 보기" 클릭 한 번으로 해당 페이지를 얻는 방법도 있습니다. 아래 링크는 공부할 때 본 Stackoverflow 자료입니다.
(http://stackoverflow.com/questions/28045121/scraping-iframe-data-using-nokogiri-and-ruby)